What's inside? 📚
7 parts, 300+ pages packed with invaluable insights received from 5 years of experience as a UI/UX designer.
Part1: Design system basics
Get started smoothly - from history to the essence & parts of Design Systems, pros & cons, & signs that you need it.

History & Essence

Parts & Structure

When & Why you need DS

Style uide vs Design System



Part1: Design system basics
Get started smoothly - from history to the essence & parts of Design Systems, pros & cons, & signs that you need it.

History & Essence

Parts & Structure

When & Why you need DS

Style uide vs Design System



Part1: Design system basics
Get started smoothly - from history to the essence & parts of Design Systems, pros & cons, & signs that you need it.

History & Essence

Parts & Structure

When & Why you need DS

Style uide vs Design System



Part2: Preparation & steps overview
Things you should consider before creating any Design System; & step-by-step process for creating DS.

Audit: what & how, + checklist

Understanding problems & needs

Team: size, roles, types

Design Principles



Part2: Preparation & steps overview
Things you should consider before creating any Design System; & step-by-step process for creating DS.

Audit: what & how, + checklist

Understanding problems & needs

Team: size, roles, types

Design Principles



Part2: Preparation & steps overview
Things you should consider before creating any Design System; & step-by-step process for creating DS.

Audit: what & how, + checklist

Understanding problems & needs

Team: size, roles, types

Design Principles



Part3: Foundations
Must-to-know fundamentals - tokens, spacing, colors, typography & grids: from theory to practice.

From 0 to Style Guide

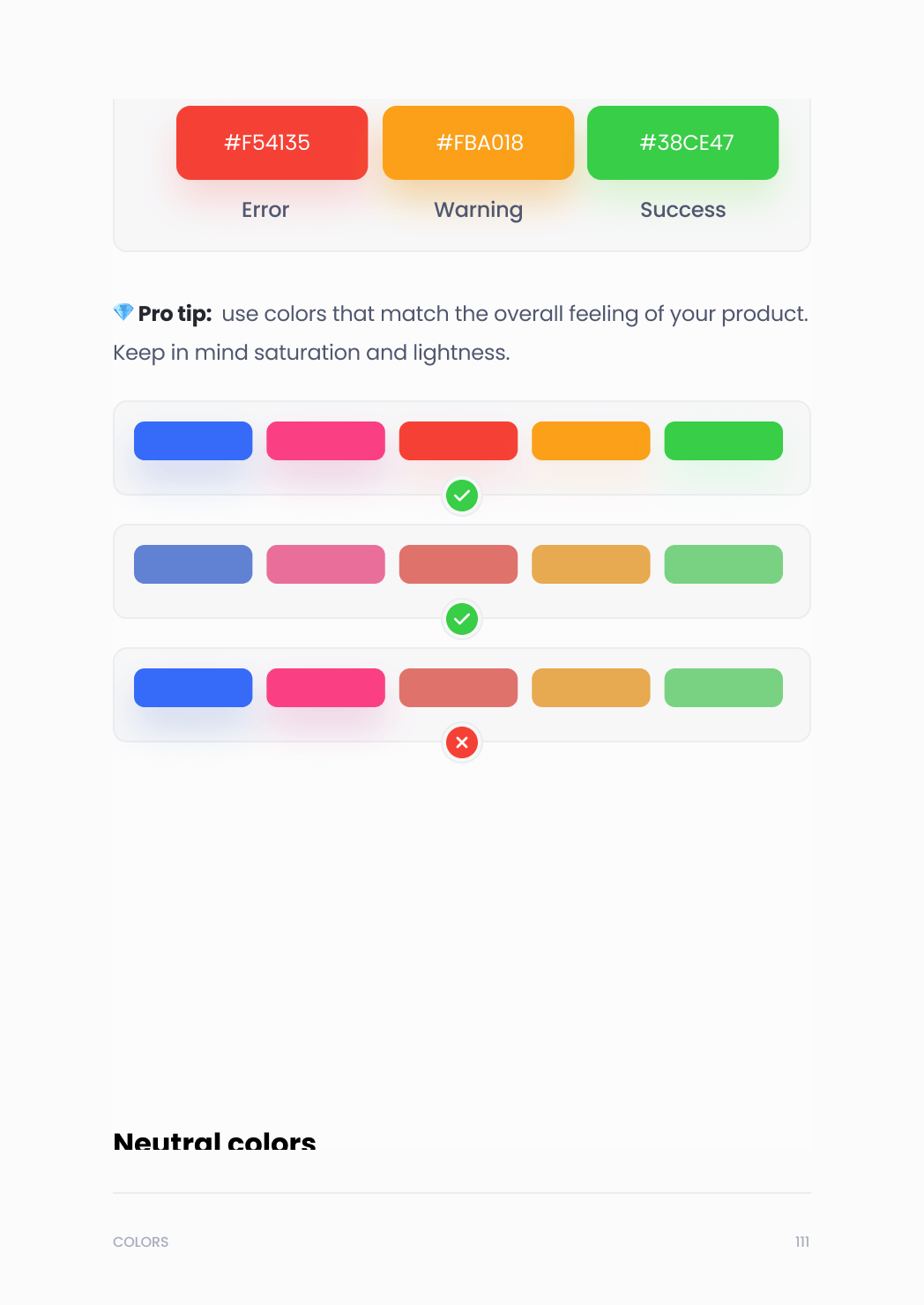
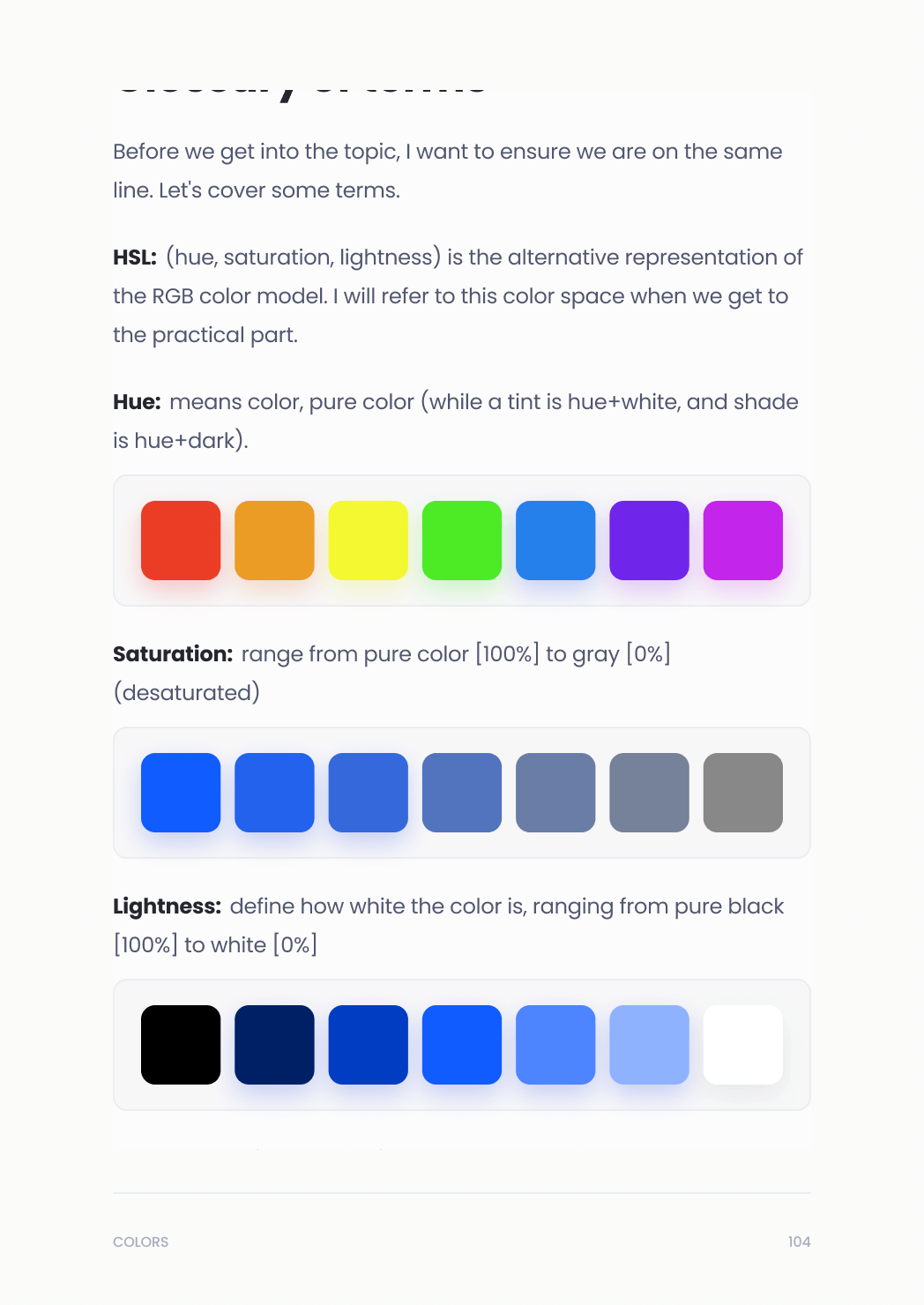
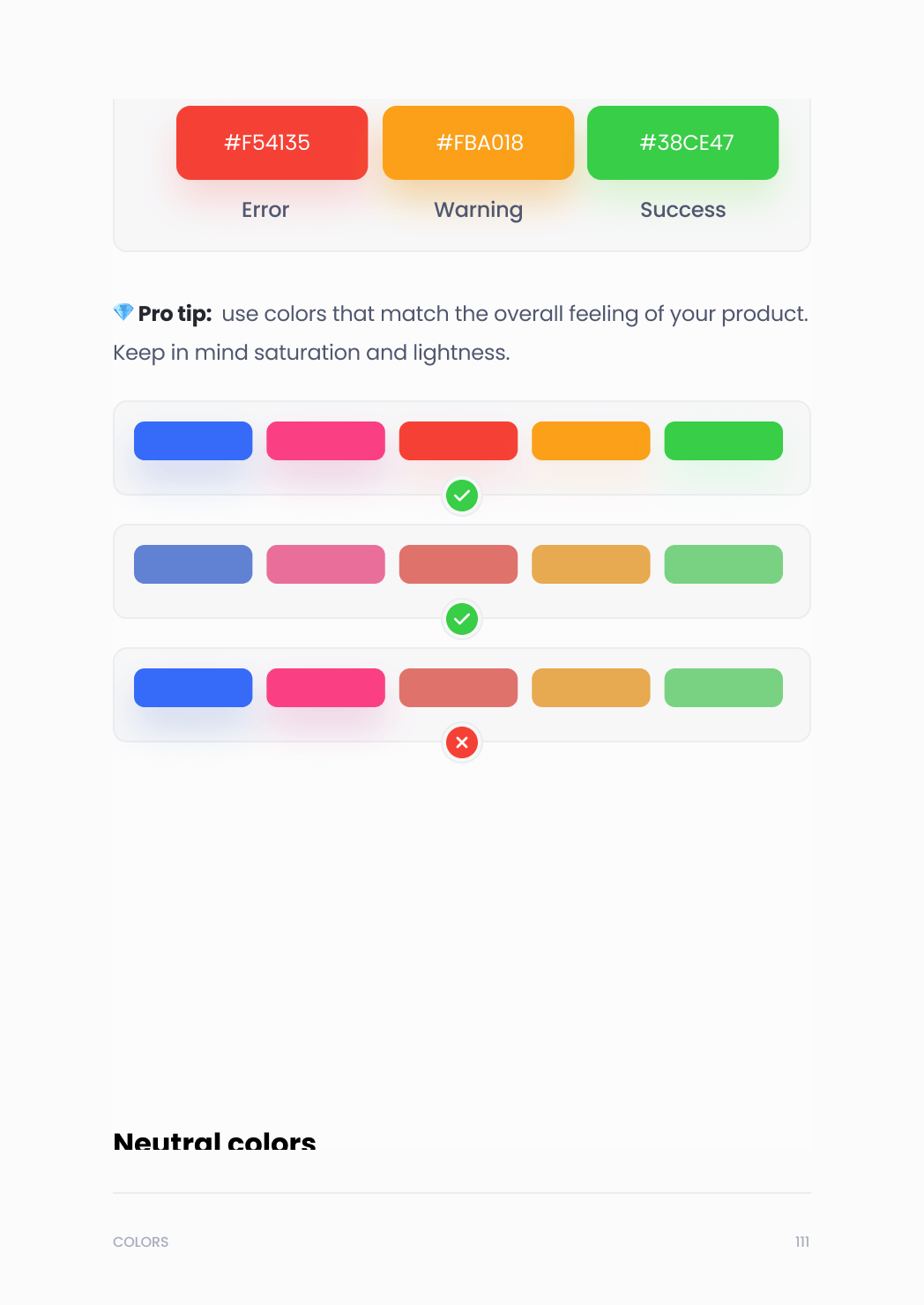
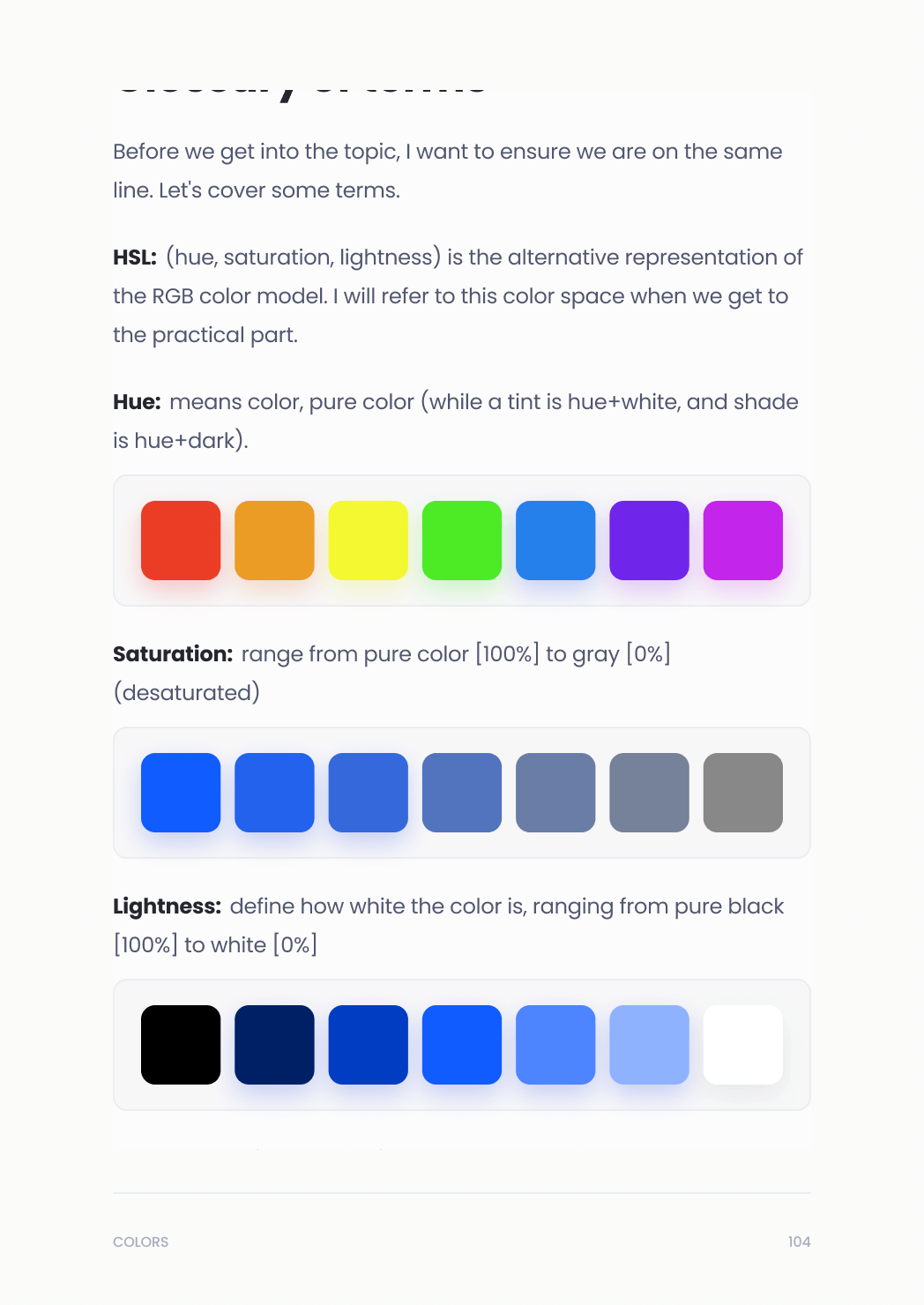
Tokens, Color, Typography, Spacing, Grids

Naming strategies

Best Practices



Part3: Foundations
Must-to-know fundamentals - tokens, spacing, colors, typography & grids: from theory to practice.

From 0 to Style Guide

Tokens, Color, Typography, Spacing, Grids

Naming strategies

Best Practices



Part3: Foundations
Must-to-know fundamentals - tokens, spacing, colors, typography & grids: from theory to practice.

From 0 to Style Guide

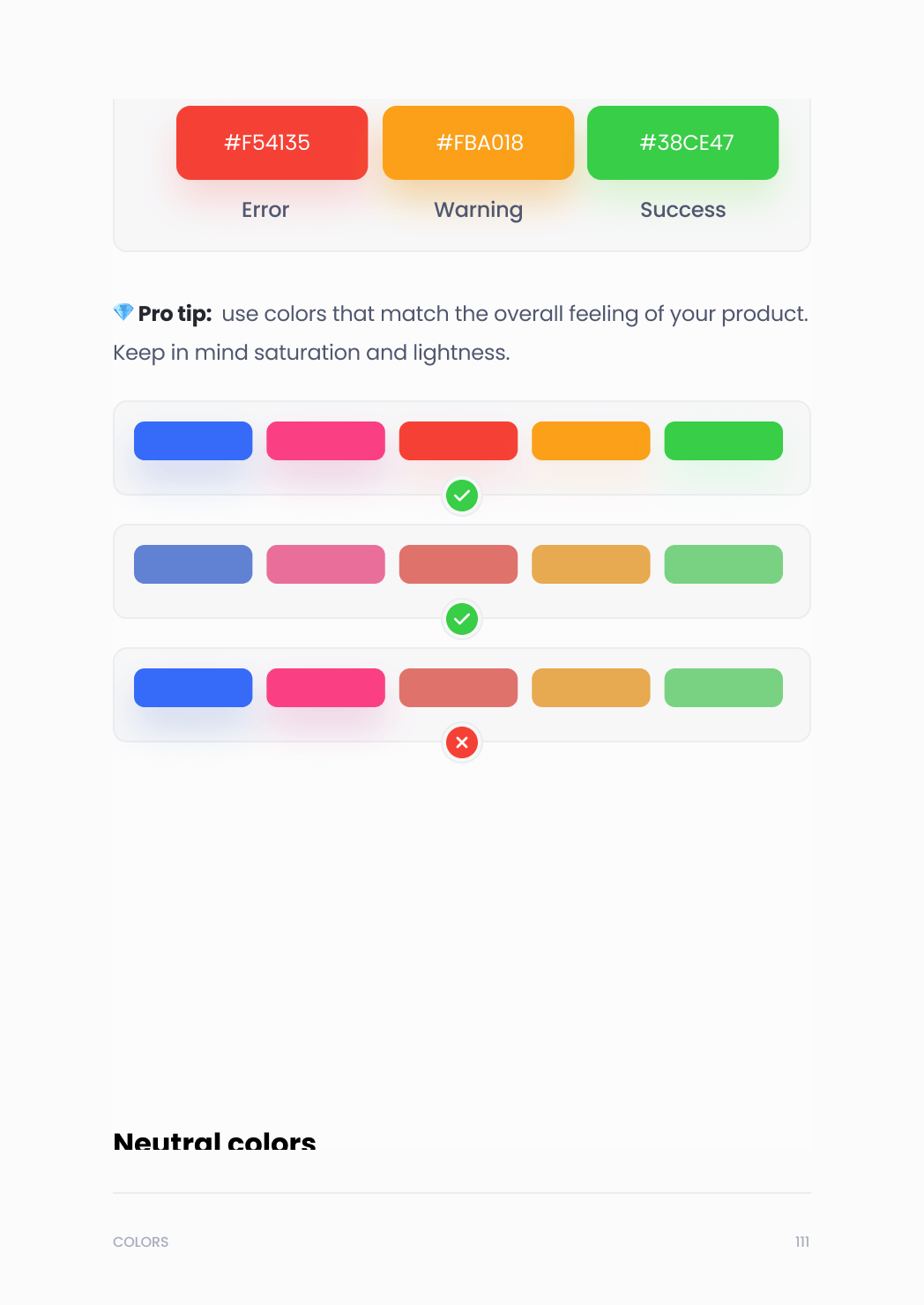
Tokens, Color, Typography, Spacing, Grids

Naming strategies

Best Practices



Part4: Components, patterns, pages
How-to create, from where to start, scaling, naming, structure, tokens usage

Building Component Library

Master Figma & auto-layout

Naming, Scaling, Tokens

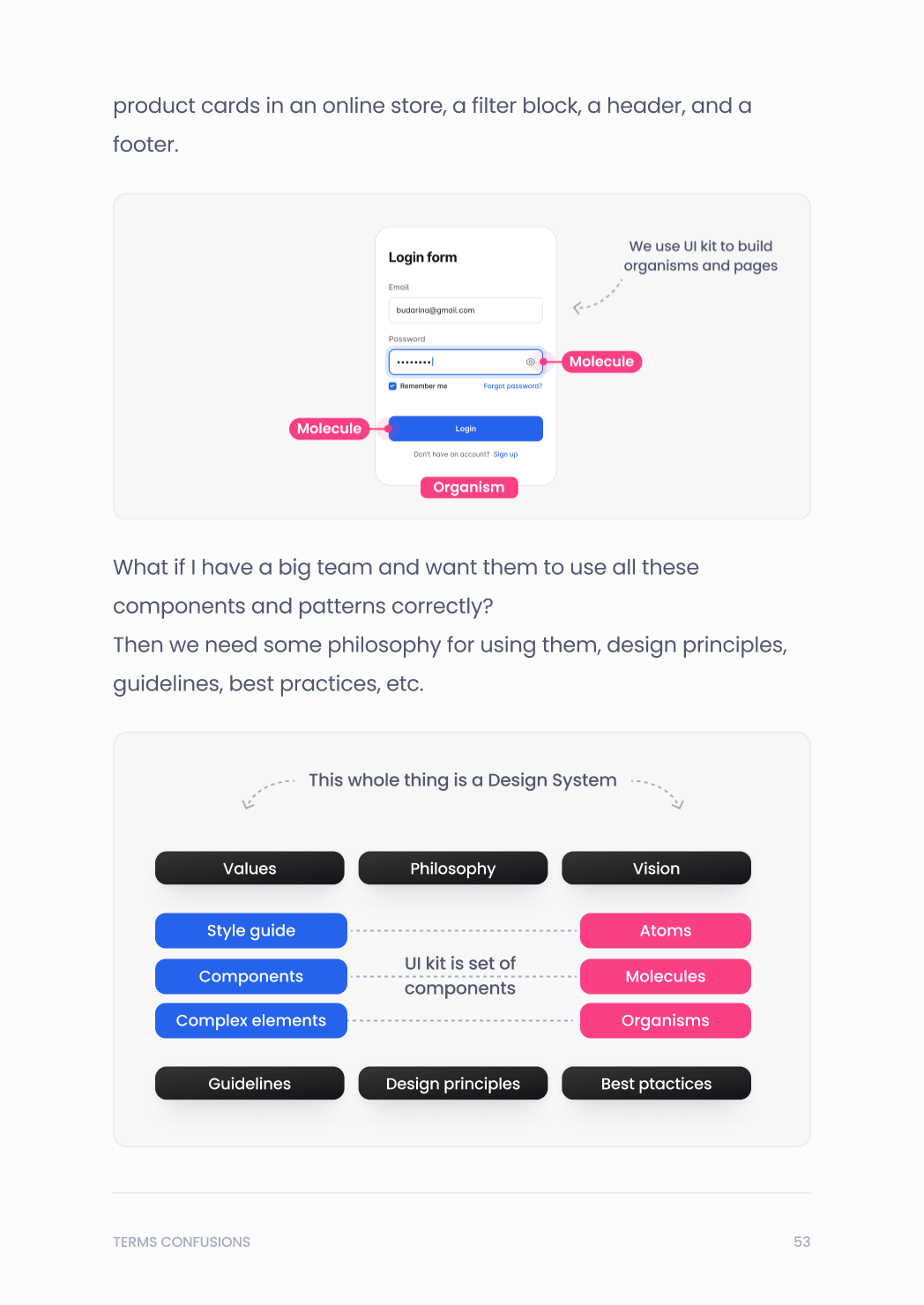
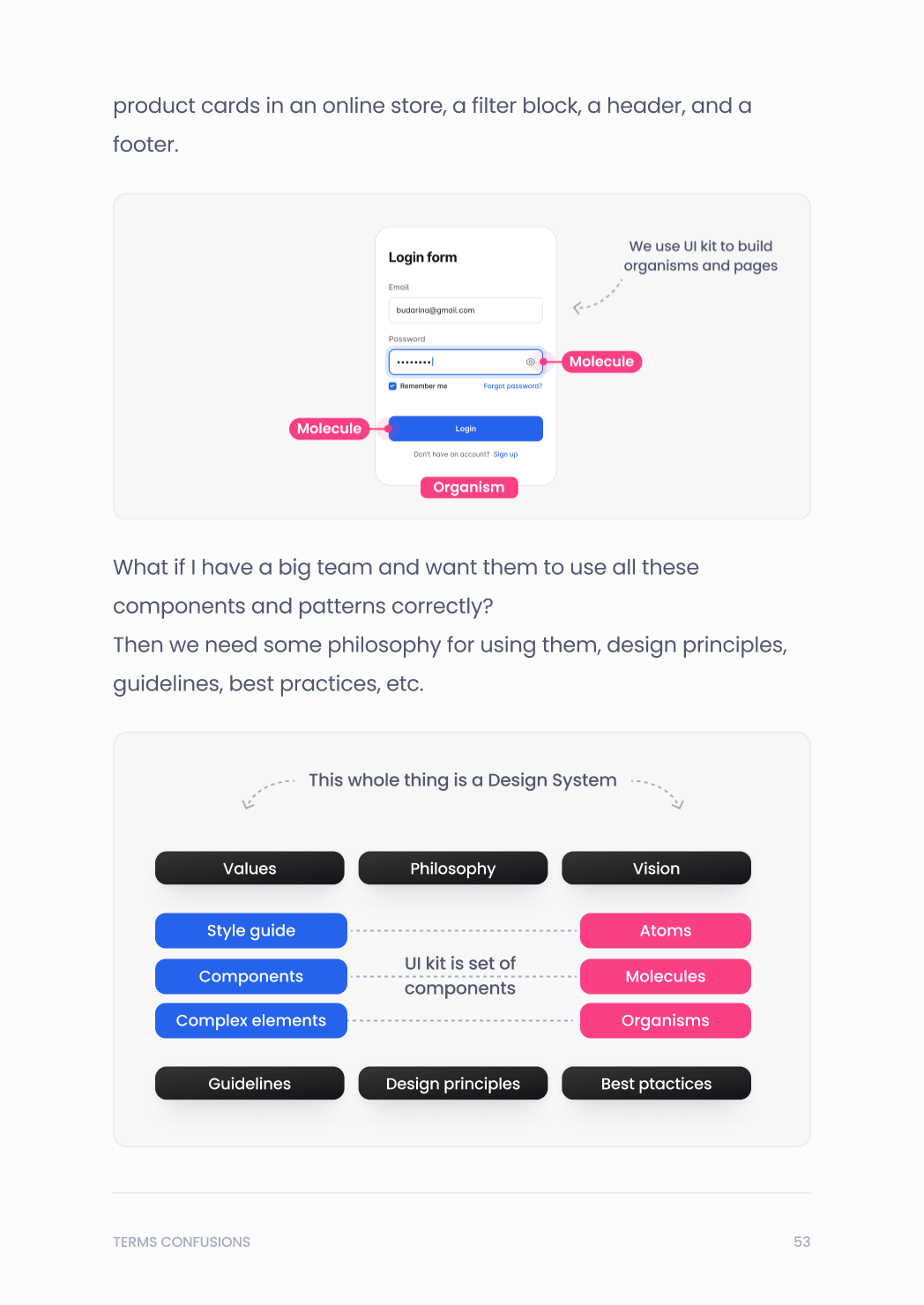
Atomic approach



Part4: Components, patterns, pages
How-to create, from where to start, scaling, naming, structure, tokens usage

Building Component Library

Master Figma & auto-layout

Naming, Scaling, Tokens

Atomic approach



Part4: Components, patterns, pages
How-to create, from where to start, scaling, naming, structure, tokens usage

Building Component Library

Master Figma & auto-layout

Naming, Scaling, Tokens

Atomic approach



Part5: Documentation
Why we need documentation, in which forms it can exist, which tools you can use, and what should be inside?! -> Will cover that 🙌

Examples

Tools & Resources

Structure & what should be inside



Part5: Documentation
Why we need documentation, in which forms it can exist, which tools you can use, and what should be inside?! -> Will cover that 🙌

Examples

Tools & Resources

Structure & what should be inside



Part5: Documentation
Why we need documentation, in which forms it can exist, which tools you can use, and what should be inside?! -> Will cover that 🙌

Examples

Tools & Resources

Structure & what should be inside



Part6: Implementation
Unlock 3 ways of DS usage: adopt, adapt or create; & use them to your advantage.

Step-by-step guide

Freelance Tips



Part6: Implementation
Unlock 3 ways of DS usage: adopt, adapt or create; & use them to your advantage.

Step-by-step guide

Freelance Tips



Part6: Implementation
Unlock 3 ways of DS usage: adopt, adapt or create; & use them to your advantage.

Step-by-step guide

Freelance Tips



Part7: Variables
Create Variables collections & use them as a base for any project. Make scallable DS.

Variables vs Tokens

Color, Number, String & Boolean

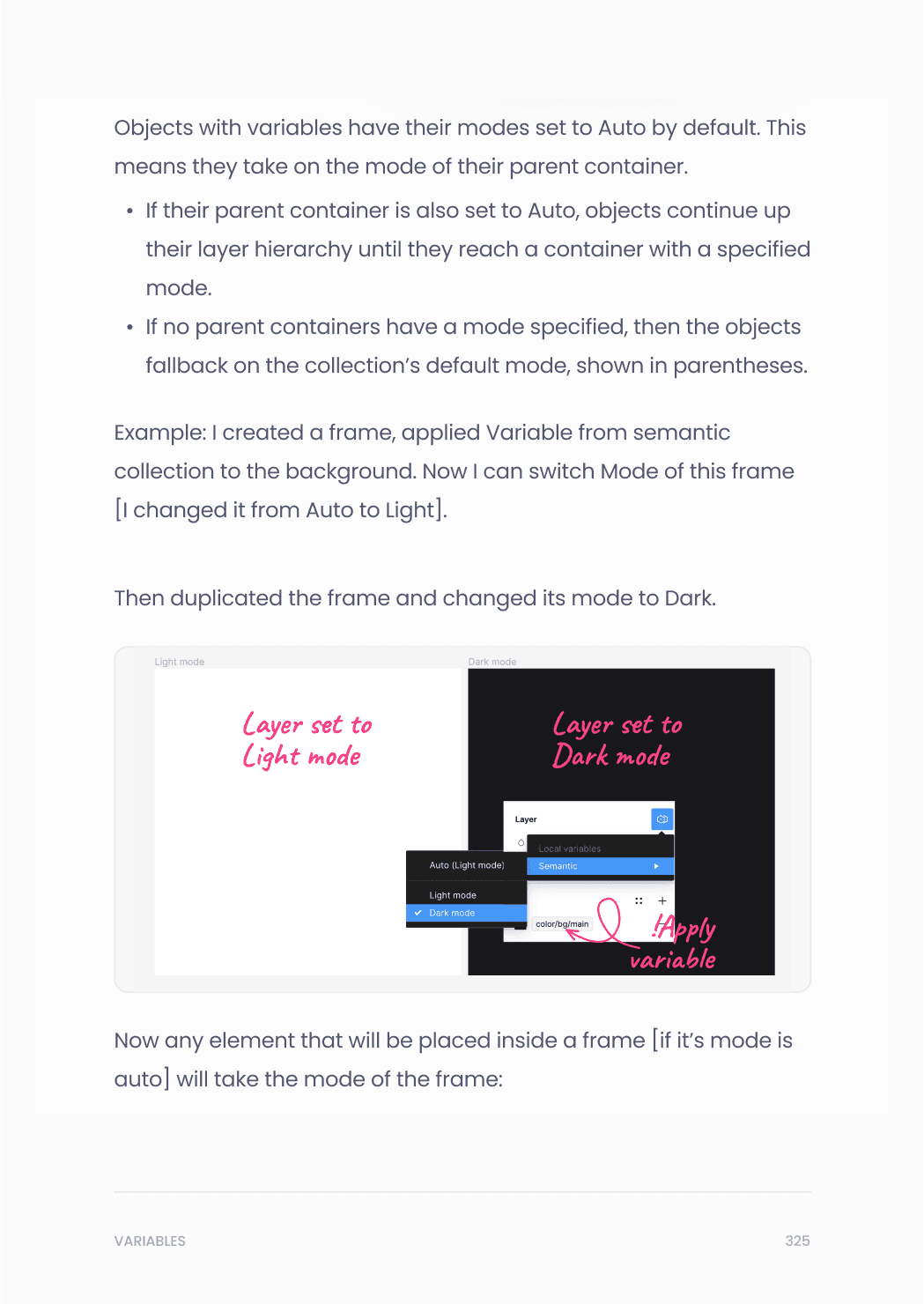
Create Dark vs Light mode

Simplify Components



Part7: Variables
Create Variables collections & use them as a base for any project. Make scallable DS.

Variables vs Tokens

Color, Number, String & Boolean

Create Dark vs Light mode

Simplify Components



Part7: Variables
Create Variables collections & use them as a base for any project. Make scallable DS.

Variables vs Tokens

Color, Number, String & Boolean

Create Dark vs Light mode

Simplify Components



Part1: Design system basics
Get started smoothly - from history to the essence & parts of Design Systems, pros & cons, & signs that you need it.

History & Essence

Parts & Structure

When & Why you need DS

Style uide vs Design System



Part2: Preparation & steps overview
Things you should consider before creating any Design System; & step-by-step process for creating DS.

Audit: what & how, + checklist

Understanding problems & needs

Team: size, roles, types

Design Principles



Part3: Foundations
Must-to-know fundamentals - tokens, spacing, colors, typography & grids: from theory to practice.

From 0 to Style Guide

Tokens, Color, Typography, Spacing, Grids

Naming strategies

Best Practices



Part4: Components, patterns, pages
How-to create, from where to start, scaling, naming, structure, tokens usage

Building Component Library

Master Figma & auto-layout

Naming, Scaling, Tokens

Atomic approach



Part5: Documentation
Why we need documentation, in which forms it can exist, which tools you can use, and what should be inside?! -> Will cover that 🙌

Examples

Tools & Resources

Structure & what should be inside



Part6: Implementation
Unlock 3 ways of DS usage: adopt, adapt or create; & use them to your advantage.

Step-by-step guide

Freelance Tips



Part7: Variables
Create Variables collections & use them as a base for any project. Make scallable DS.

Variables vs Tokens

Color, Number, String & Boolean

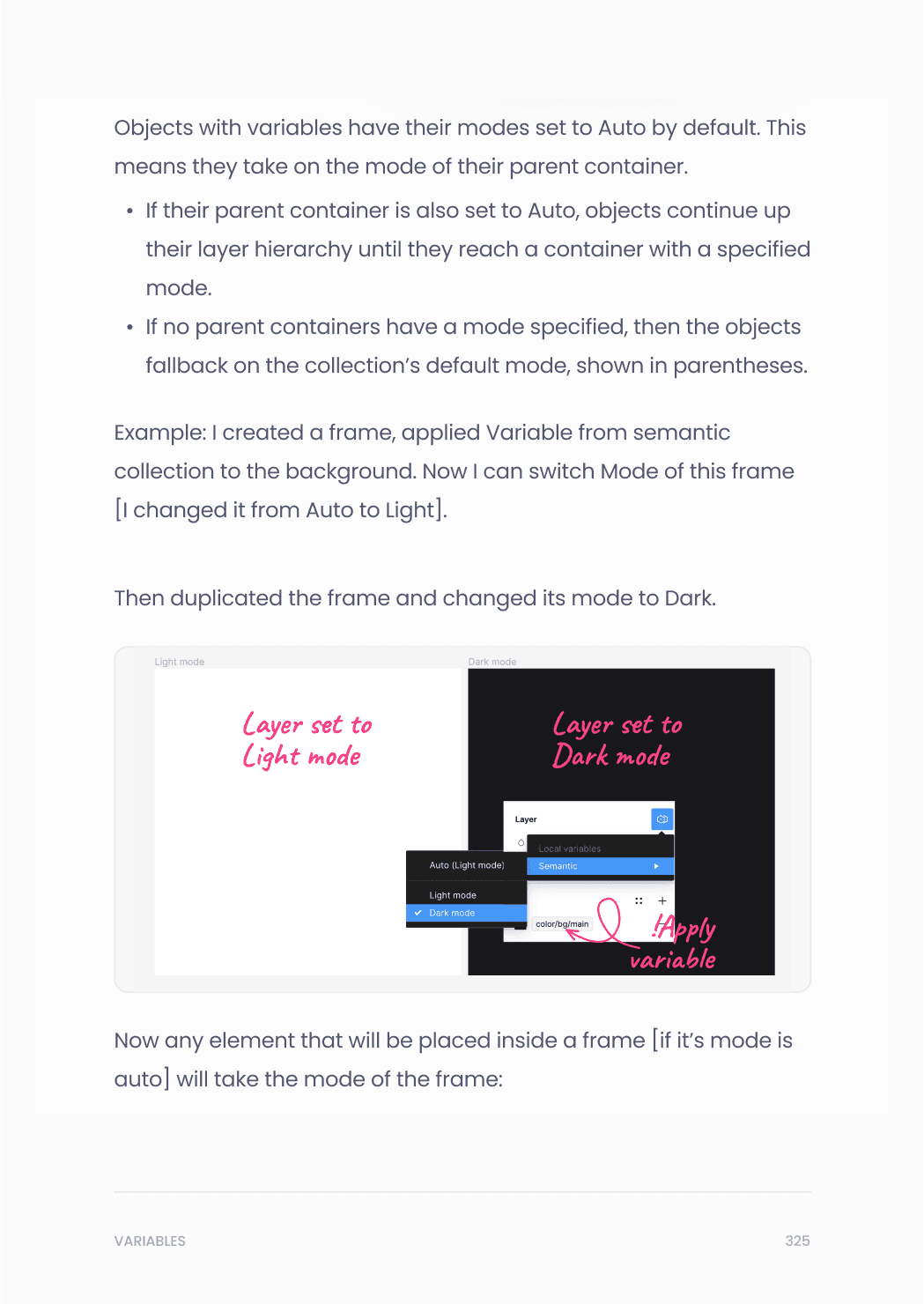
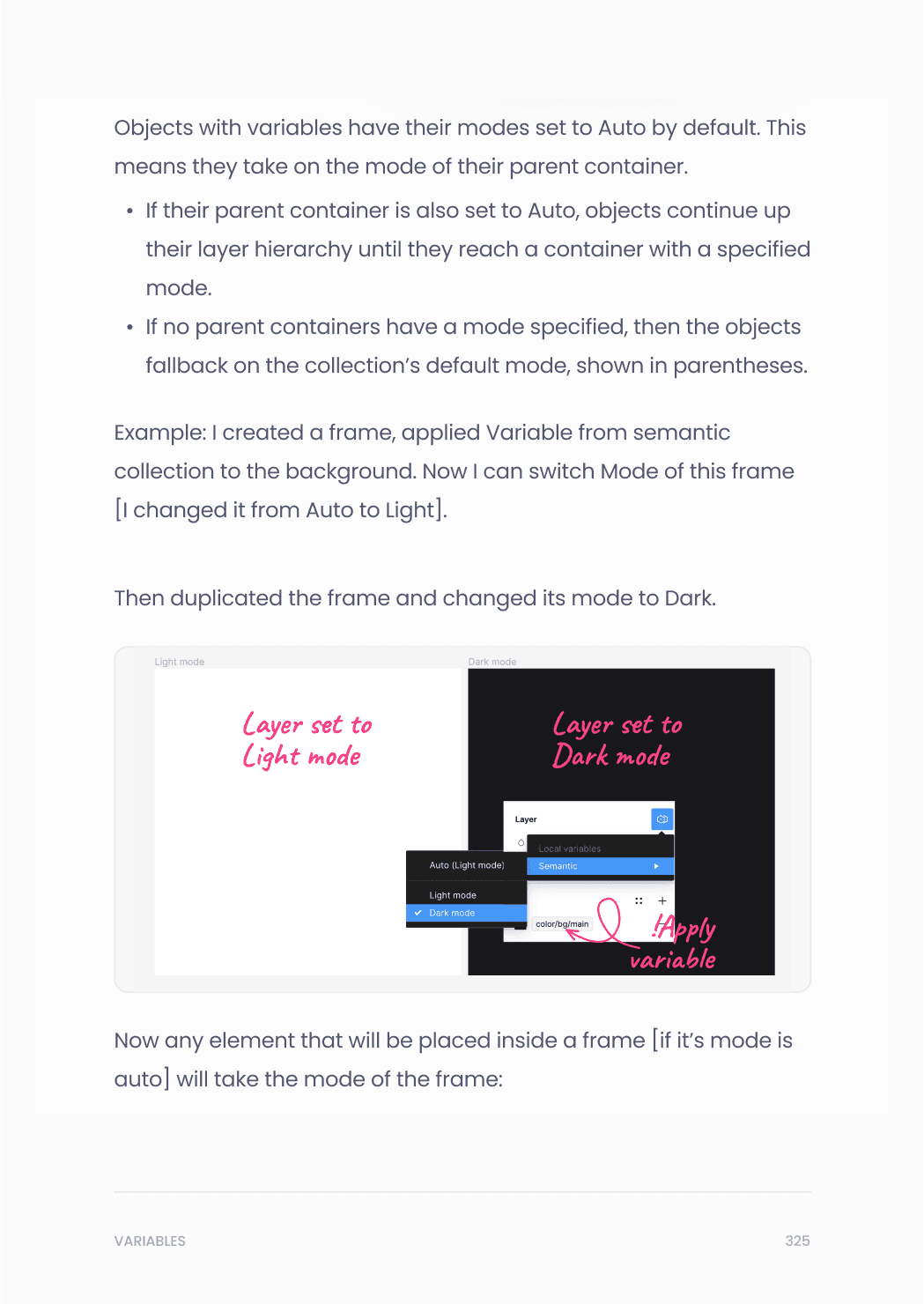
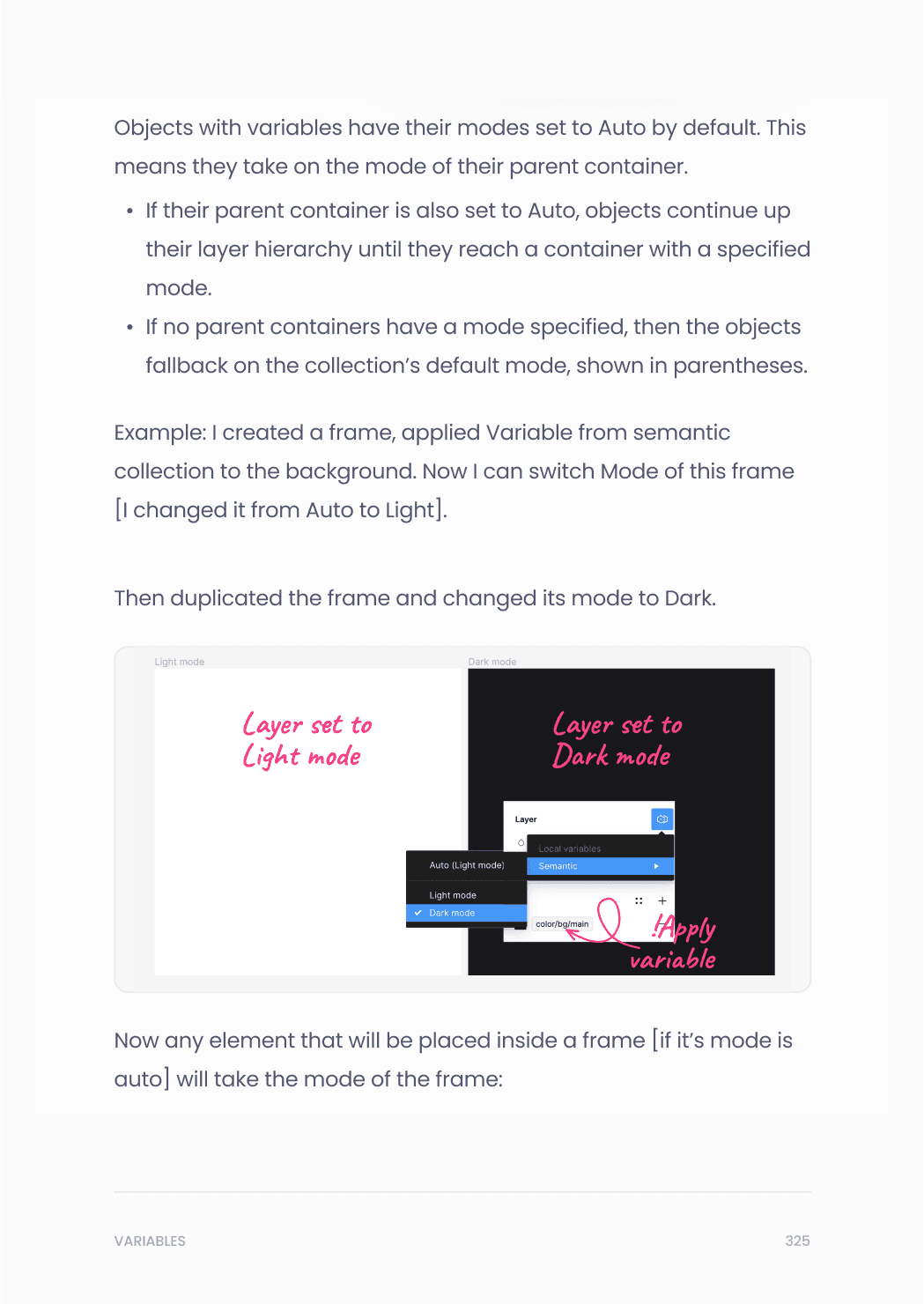
Create Dark vs Light mode

Simplify Components